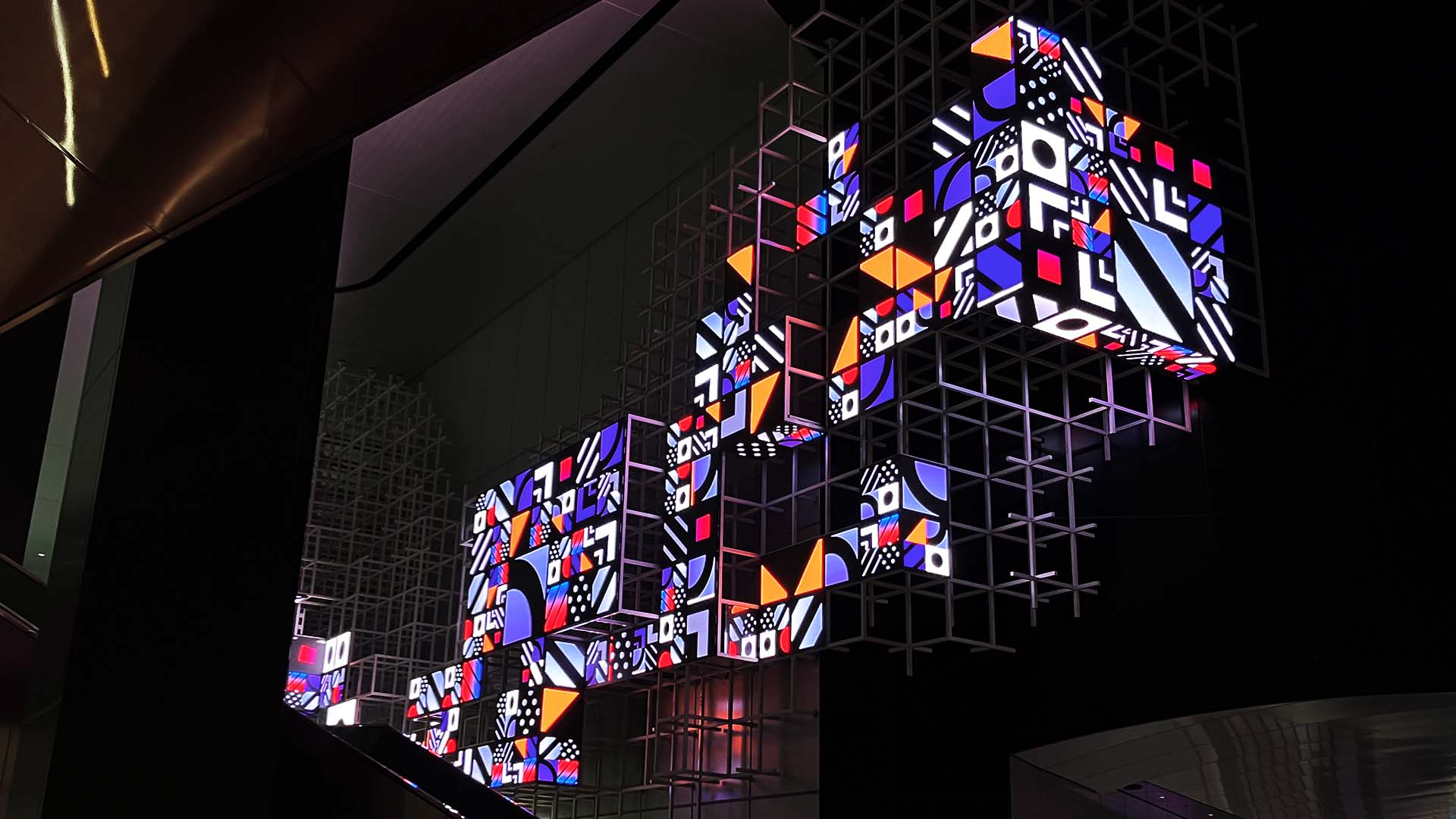
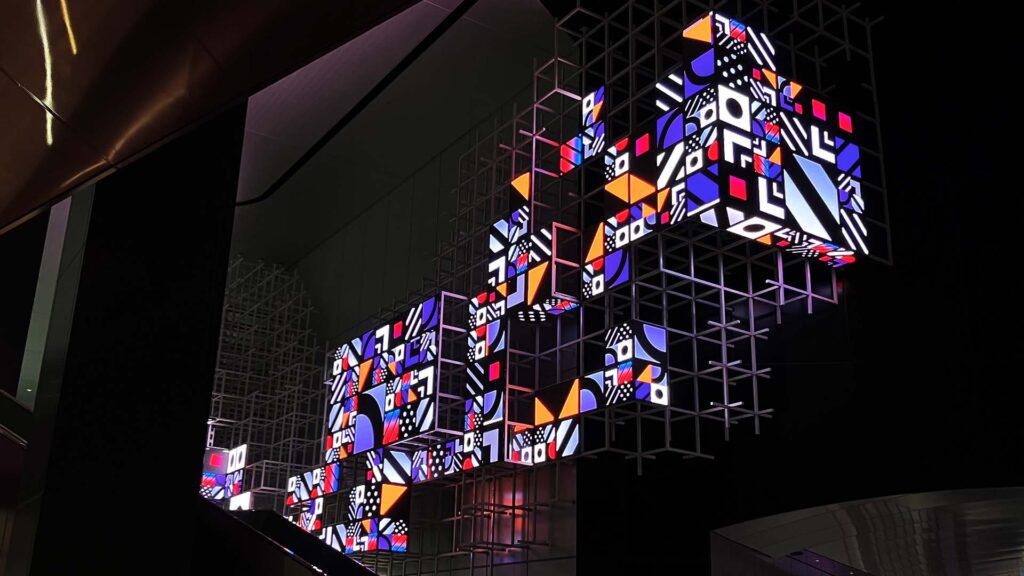
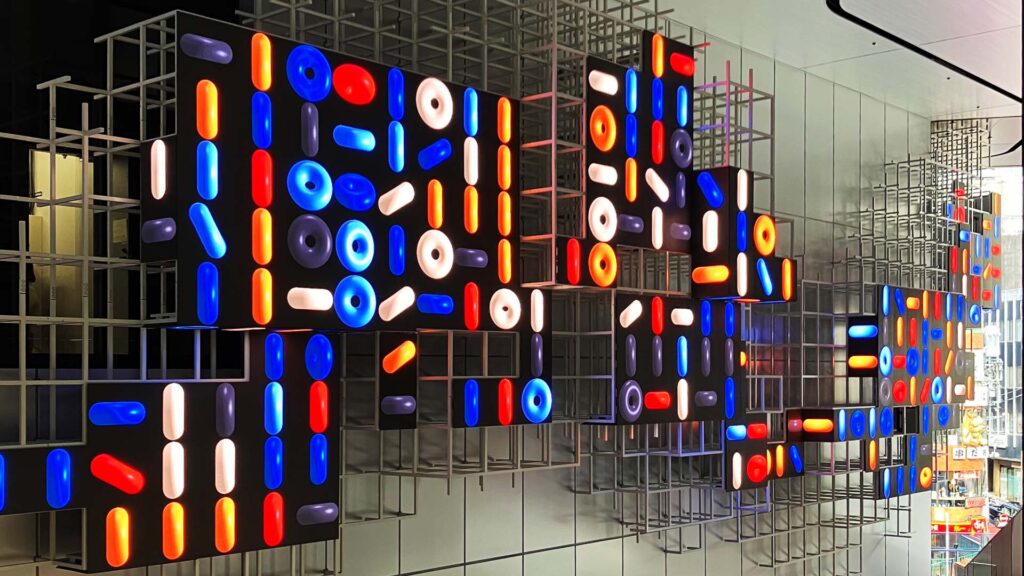
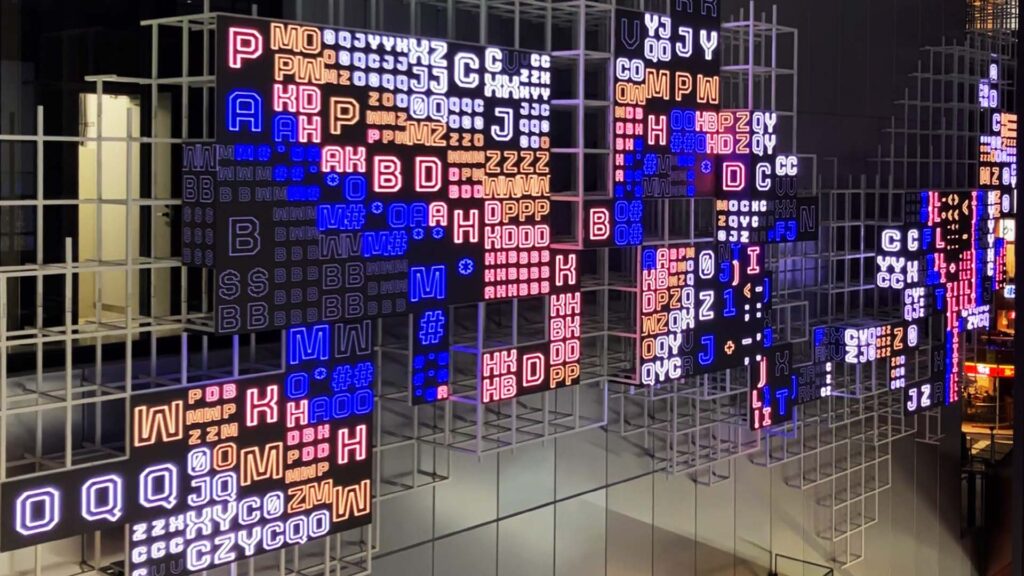
2023年11月30日に竣工した渋谷サクラステージ(ShibuyaSakuraStage)の館内に、4箇所の変形レイアウトの同期機能を持ったデジタルサイネージを制作しました。
中の店舗などを含め本開業自体は今夏だそうで、実際には場所開きという段階なのですが、システムやコンテンツの初期制作は一旦ひと段落したのでシステムのバックエンドなどを含む内容をざっくり備忘録として残しておきます。






昨年2022年、Vue2/Nuxt2を使用して独自のサイネージシステムのモックアップを勝手に色々作ってたんですが、今年はそれをベースにVue3/Nuxt3でサイネージシステムとコンテンツの開発を行ってきました。
自分はこれまでこういったサイネージシステムやインスタレーション等のリアルタイムでのアプリケーション制作には全てopenFrameworks(C++/OpenGLのframework)、Max/MSPを使用していたのですが、パブリックアートや施設での常設展示に伴うメンテナンスの問題やOSのアップデートの難しさ、マルチデバイスへのインストールやアップデートの煩わしさから、異なる技術スタックへの移行を考えていました。
2、3年前に個人のwebサイトを更新したタイミングでVue/Nuxtを使用し、コンポーネントやルーティング、サーバーサイド処理がめちゃくちゃ楽になっている事を感じ、元々Web(flash)出身という事もあり、じゃあWeb技術周辺使って普段仕事でやってるもの全部作り直しますか〜と思ったのがきっかけでした。
glslは大体そのまま使えるしoFで描き溜まっていたC++のUtility系クラスやスニペット類などもChatGPT使いながらガサっとTypeScriptに変更して、割とこれまで通りにサクサク書き進めていける環境にできたかなと。
因みに一時期UnityやUE等のゲームエンジンも試してた時期があるのですが総じてIDE立ち上げのタイムラグが自分には合わず断念しました…(即sketchが書き始められないのがめちゃくちゃストレスなるタイプ)
(更に余談ですがoFでは書きたいsketchがあった場合DeferredRenderでのレイヤーシーンがいきなり書き始められるくらい自作フレームワークが出来上がっていたので問題にならなかった)

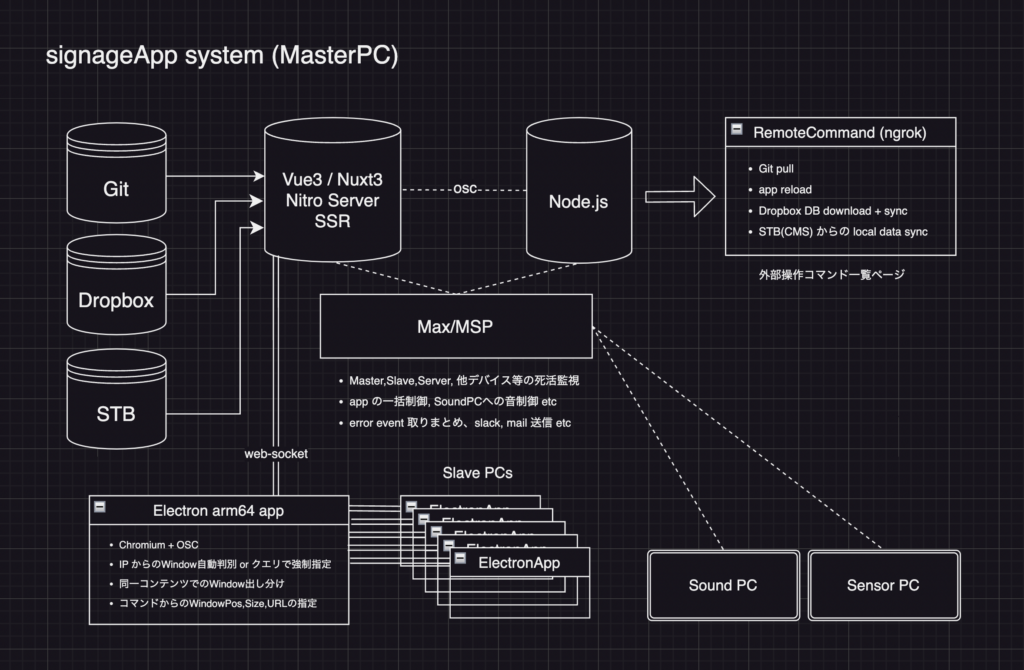
現在のシステム構成は、Vue3/Nuxt3によるSSR、WebGL(Three.js)、Electronでのアプリケーションパッケージング、操作用GUIとしてのMaxです。
WebSocketを使用して全アプリを同期し、MasterサーバーからのSSRでコンテンツを表示。Slave側はElectronでの表示アプリのみを持ち、OSCの送受信も可能。アプリやコンテンツのアップデートはMasterに対してwebhookからのgit pullで行い、Slave側はOSCからの一斉アプリリロードで全体の更新が完了。(楽すぎる…)
また、サイネージ毎のウィンドウやシーン情報の編集、スケジュール作成機能も持ち、設定はローカルに保存・出力できます。Dropboxを介したデータ同期機能もあり、webhookから任意タイミングでの自動ダウンロードやインストール、アップデートが可能です。(インターネット最&高)
また、任意タイミングで手動webhookを発火できるようにするため、踏み台サーバを立ててngrokでリモートコマンドリストを公開。(アプリ内に持たせて直接公開も出来たけど別サーバ立てたのはできるだけメインプロセスにエラー要因を作りたくなかった)
あとgitとかに既にある全タイミングに引っ掛けるwebhookじゃなく任意での手動タイミングでだけ発火できる仕組みが欲しかった。CUIだけで良ければsshログインからの手動コマンド発火でも良いけど、将来的にアプリ状態監視ログ等のコンパネ表示も一緒にできると遠隔管理画面として便利そうだなと思い、一旦この形に。
この辺りもっといい方法ありそう&知見不足なので誰か詳しい人教えてください・・
また去年の終わりくらいにRust版ElectronのTauriを知り、年明けからElectronで行っていた部分をTauri(Rust)で書き直せるかの検証をダラダラとやってたのですが、ネイティブアプリの実装を行えると更に色々実装したい機能が増えてしまい少し脱線気味。笑
触った感触としてはWebView周りだけですがまだ欲しいAPIが足りなかったり、これ将来的に書き方変わりそうで嫌だなぁ…と思う部分が結構あり、とりあえずはまだElectron版とTauri版の両方作る形でいいかなーと思いながら進めてみてます。
TauriとRustをいっぺんにやると知らん言語とFWなのでおもろい。
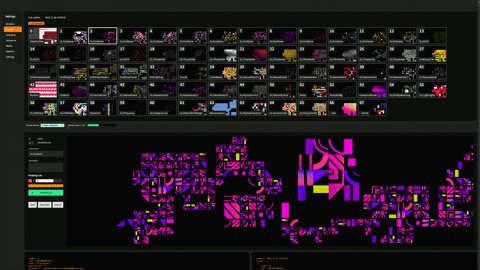
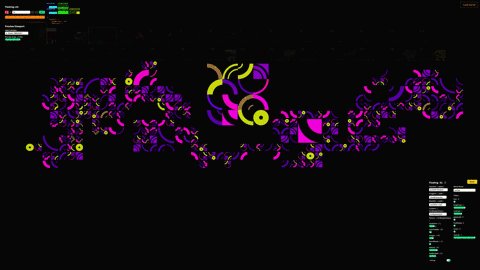
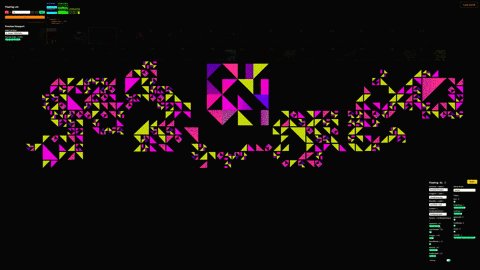
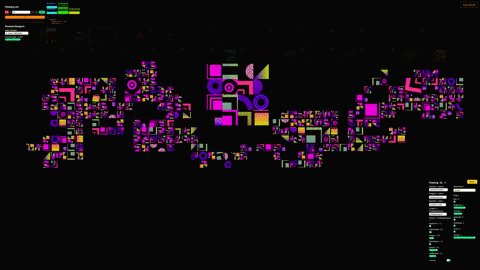
以下はシーン管理のプレビューと編集画面。シーン作成からレイヤー管理、CSSフィルターでブレンディングしたりとかとか。(使ってないけど。笑)

これは単機能をモジュールやコンポーネントに分けて個別にどんどん開発してた頃。楽しかった。
あとログにないけどシーンを任意のカテゴリに分類してカテゴリ毎にスケジュール組める機能とか、アップロードしたメディアに対してチェックページから第三者が公開フラグ立てれるチェック機能とか。
更にこれは今回あまりというか全く有効に使えなかったけど今後いつかモリモリやりたいなーと思ったCSS+ブレンディング、フィルターを使ったレイアウトシステム。屋外ポスター、サイネージとかをこういうシステムで全部dom構成で作りたいなと思って作ってた機能。
oFの時もだけど自分はシーンやコンテンツ、意匠だけをずっと作っていたい人間で、面倒で似たような(でも必要な)設定周り等を毎回書きたくない、楽しい部分だけ作り続けたいと思って作ってました。途中Progressionとかの理念を思い出してました。懐。(全然そんなレベルまで作れてない+方向性全く違う)
ただ、やってみると機能追加というかマジで追加したい実装アイデアが無限に出てくる出てくる。。これがいちサービスというかツール作りの楽しさかー、というのがここ1年くらいの発見でした。
(でも多分自分が使うツールだから楽しいというのが大きいと思う。他者大勢が使えるレベルにまで、は絶対無理な人間。主にモチベが)
(あとは久しぶりに別の言語やってるのが大きいかもしれない。楽しい。)
作ってみた感想としてはここからちゃんと真面目に一事業として考え始めるのもそろそろアリかなとか思い始めてます。
個人的に割と良い区切りにきた感もあり。笑
2024年はもう少しこの辺りの技術界隈やサービス作ってる人たちと情報交換したいなと思ってるので、これ読んで何かしら引っかかるワードや技術があった方、興味ある人がいたらぜひぜひお話しましょう〜&させてください!!!!
you