イラレで書き出したsvgファイルをofxSVGでdrawしても何も表示されないのはなぜ…?
— Maya Atsuki (@maya_atsuki) November 12, 2018
ふとTLにoFのsvg読込みできないってツイートを見て、
あー確か解決法がいくつかあって、こういうバッドノウハウ的なの経験則として
覚えてしまってるけどlogとしては残してなかったなーと思いたったので久しぶりにlog。
oFの使い方というよりIllustratorでのsvgの書き出し手順。
先にネタバレしとくとイラレのsvg書出し手順が複数あって
その手順によってイラレのSVG Export Plug-In使用有無が決まるので
吐き出しsvgの型が違うってオチ。(Adobeがなんでこんな仕様になってるのか謎)
Pattern-A
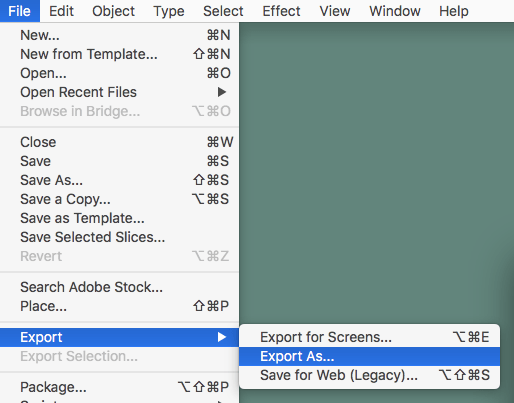
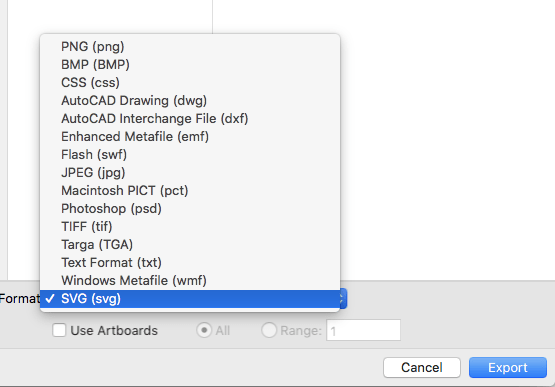
Exportからsvgを吐き出すとsvgタグだけになり普通に読み込める。
File > Export > Export As… > Format(SVG)



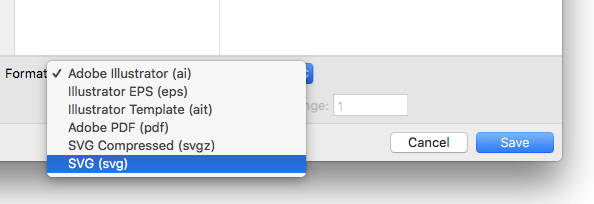
Pattern-B
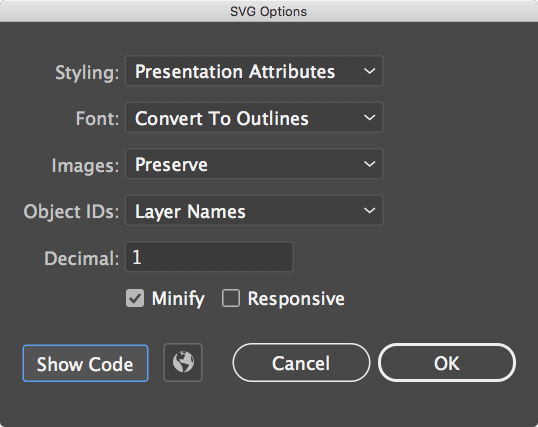
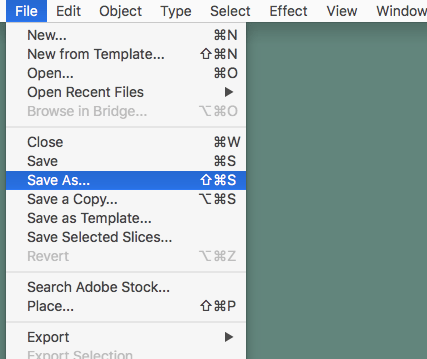
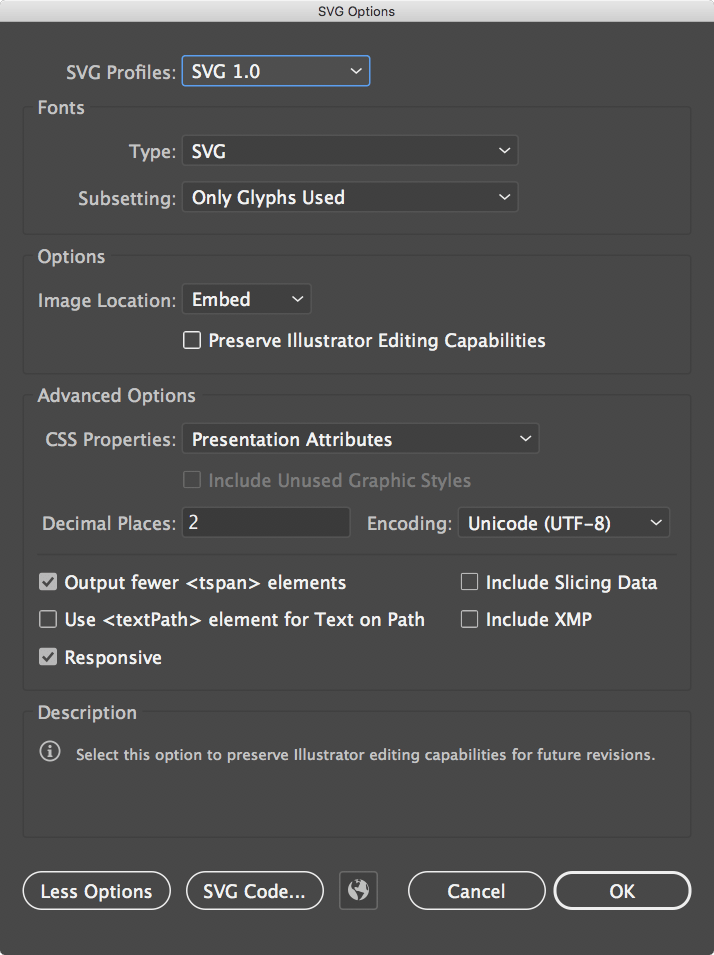
Save as からsvgを吐き出すとIllustratorのSVG Export Plug-Inが使用されてxml形式で吐き出される。(SVG OptionsのGUIが変わる)
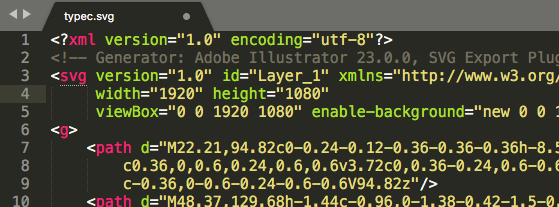
この時吐き出されたsvgファイルに width height プロパティが付かないので追加してやるとoF側で読める。
File > Save As… > Format(SVG) > width height プロパティ追加




ここに width height プロパティ追加。
https://twitter.com/mrdkosy/status/1062373579814326274
その後ご本人様からレスポンシブ設定外せば
width height プロパティ入ることを教えてもらってこちらで解決。
インターネット最高だな〜
こういうバッドノウハウも何処かにインターネットのログとして残してあれば
いつか誰かの役に立つかもね。。反省。。
you