[:ja]先日、案件のクソ忙しい時に流れてきたこれ(Qiita:GPU本来の性能を引き出すWebGL頂点データ作成法)読んで、なるほどーそういえば全く気にしたことなかったなと思って
ちょとちゃんと勉強してみるかと思って色々やってみたメモ。(と言ってもoFのデフォルトDrawing系は遅いので普段から全く使わないのだけど)
oFではofVboMeshとかが用意されてるのでそっち見てやるのがいいと思うけど、
それ使う前に何やってるのか理解しておきたくてglの方でVBOやってみることに。
以下色々参考にさせてもらったサイト。あざます!!
https://wgld.org/d/webgl/w088.html
https://docs.google.com/document/pub?id=1DyW4bu-ni8cr28lnltu6_r-bhve44BdIwqb2ZjwpcrI
http://www.slis.tsukuba.ac.jp/~fujisawa.makoto.fu/cgi-bin/wiki/index.php?OpenGL%20-%20VBO
http://marina.sys.wakayama-u.ac.jp/~tokoi/?date=20080830
http://asura.iaigiri.com/OpenGL/gl43.html
http://d.hatena.ne.jp/unk_pizza/20130215/p1
んでこれ全部読めば一瞬で理解できる内容だけども、一応自分もどこかの誰かの為にlog。
基本的には一番初めのQiita通りやってみただけだけど、
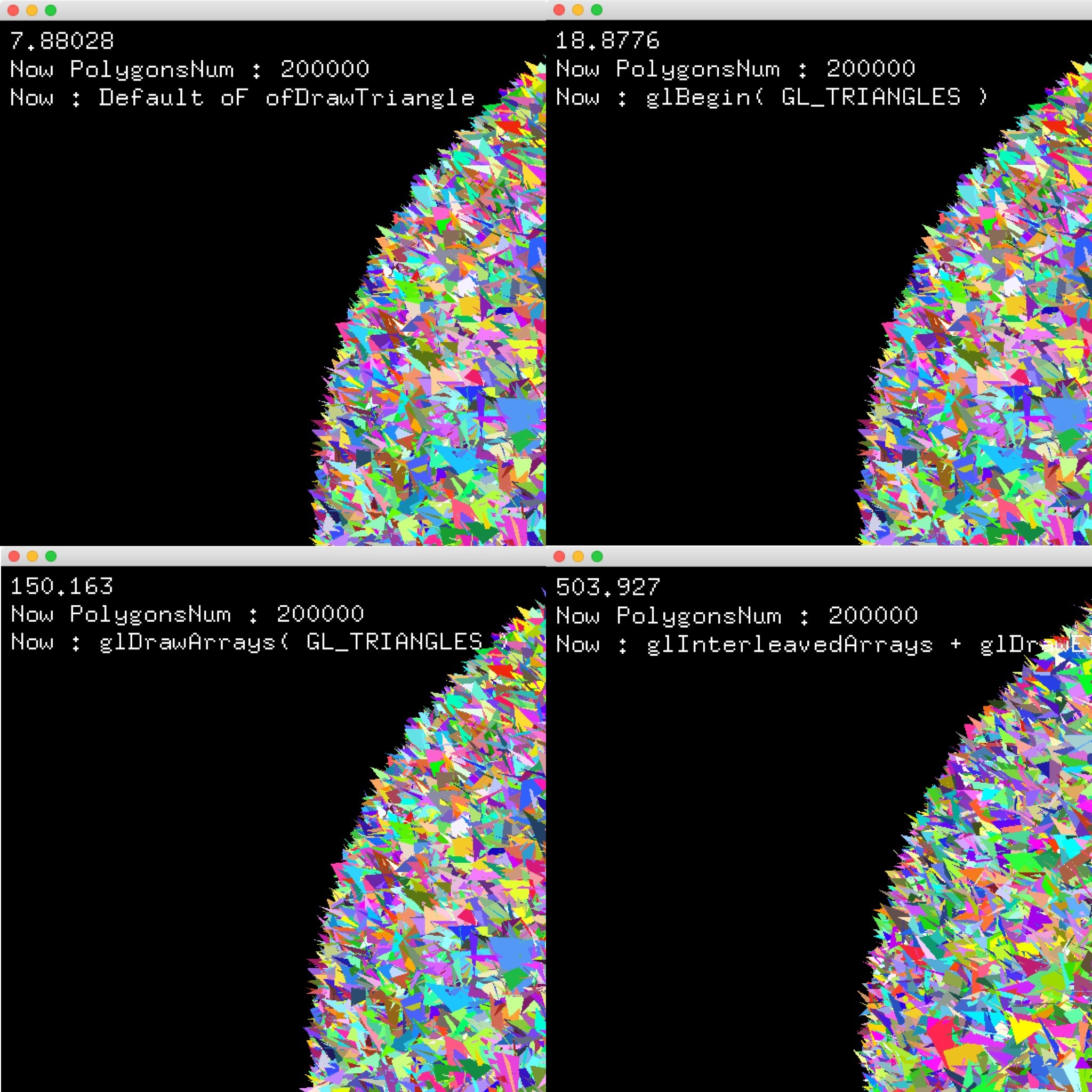
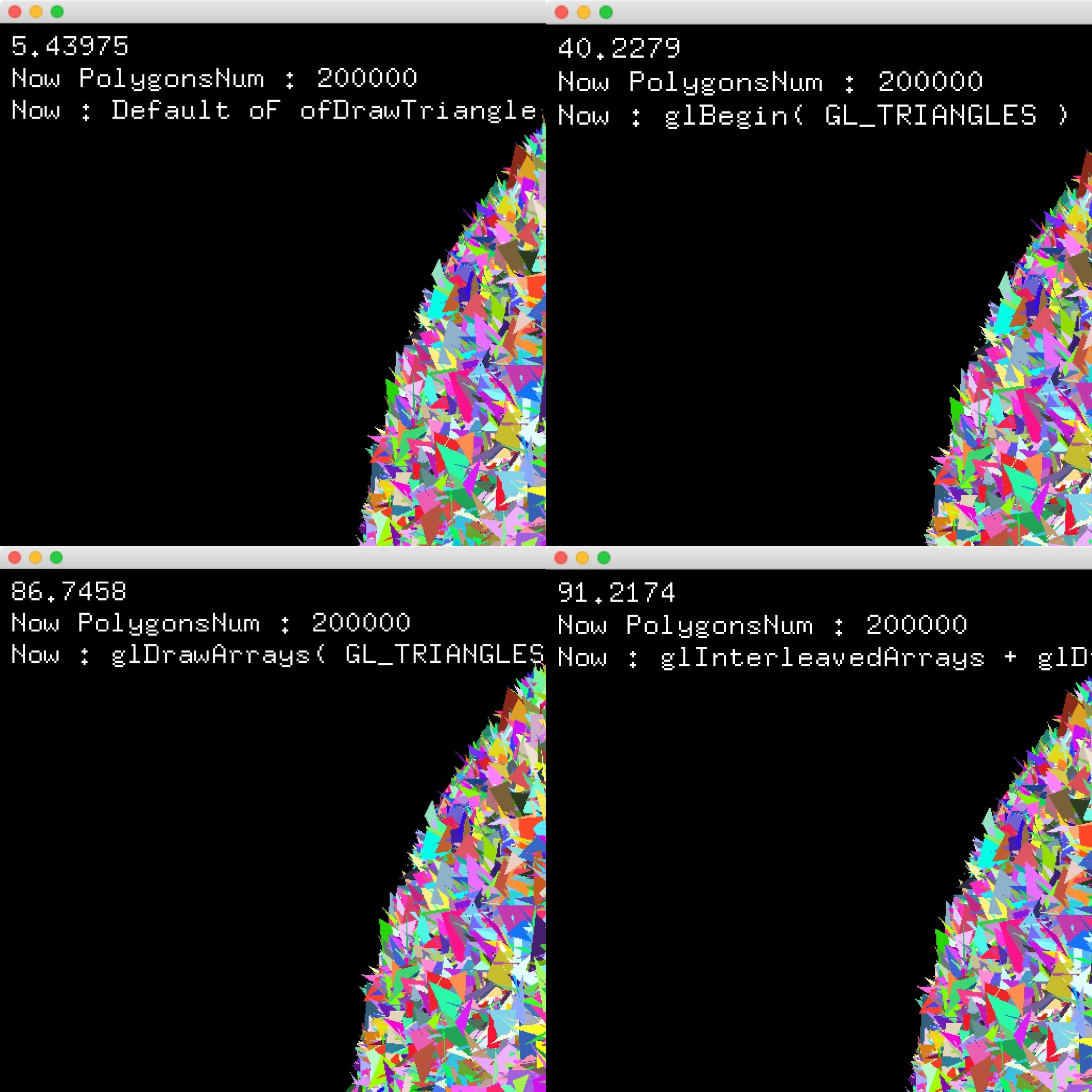
描画を4種類やってみてどれくらい速度に違いがあるのかベンチマーク!
dataset()で適当にポリゴンデータを生成して、(法線、テクスチャ座標は一旦適当)
setups3()でVBO用バッファオブジェクトを準備。1つめに頂点、色、法線、テクスチャ座標を合わせた領域を確保。2つめには頂点indexを渡す。
draws0〜draws4は以下。
Drawing 0. Default oF Drawing系
今回は ofDrawTriangle()。昔々ひがさんにoFデフォ系は遅いよと教えてもらってから使わなくなったのは良い思い出。
Drawing 1. OpenGL即時モード
glBegin( GL_TRIANGLES ) とか書くやつ。ちなみにずっとこれで書いてた。。
Dashのスニペットでgl/sampleって打つととりあえずglBeginで点・線・麺が書けるセットが埋め込まれるくらいには使ってた。
Drawing 2. 頂点配列
glVertexPointer() などで配列への参照渡してあげて
glDrawArrays() してあげるだけ。めちゃ簡単。。
glBeginで配列ぶん回してたのにそんな必要なかった&これに変更するだけで爆速やったんや。。。orz
Drawing 3. Interleave配列
そして今回やってみたかったのコレ!!!
と言ってもさっきまで使ってた配列を1個にまとめてどんな形にしてるよーって教えてあげるだけ。
以下みたいなCustomVertex作って、頂点,法線,テクスチャ、色とかを突っ込んだバッファオブジェクトを用意。
struct CUSTOM_VERTEX
{
GLfloat tx, ty; // texcords
GLfloat r, g, b, a; // color
GLfloat nx, ny, nz; // normal
GLfloat x, y, z; // vertex
};
glInterleavedArraysで型情報教えてあげて、
glDrawElementsで描画。
そしてMacProとMacBookProRetina15incでやったベンチマーク結果が以下。
MacPro
DrawingTest VBO + InterleavedArrays from rettuce on Vimeo.

MBPR15

MBPRだと頂点配列の方が早い時があるけど、グラボ次第ってことなんかな??
まーとりあえずVBO使わなくても頂点配列にするだけでも最高だよ!ということでした。
まーこれでなんとなく流れは理解できたので晴れてofVboMesh使えるね!
めでたしめでたし☺️
you[:en]先日、案件の忙しい時にこれ読んでなるほどー全く気にしたことなかったなと思って
ちょとちゃんと勉強してみるかと思って色々やってみたメモ。
[:]