ちょっと遅くなったんですが、先日1/27(金)に、六本木のNOMAD NEW’S BASEで行われた
ハッカソンイベントに参加してきました。:-)
+(大阪てらこ用にそのまま流用しようとしたので、ArduinoやらProocessingやらの初心者向け内容も追記されて膨大になってしまた。。)
+(大阪てらこではこれ+先日やった東京てらこのネタ(Google Chrome 11 で音声認識できるので、それを受け取ってflashで合成してそのまま画像tweet!!)も話してきましたので、それはこっち。)
えと、ハッカソン自体は前から知っていて興味はあったんですが、
作るスピードに自信がない自分はこれまで参加したことなく、
ちょと不安ながらもFlashのハッカソンも珍しいなと思ったのでビビりながらも参加してきました。:-)
(来てた人が豪華で超おもしろかった!やっぱ面白い人らが作る物はおもしれー!と当たり前が再認識できた。)
で、そんななかでも一番面白くもないものを作ってましたw
ちょっとPhysicalComputingの方にはずっと興味があったのですが、なかなか触る機会がなかった
GainerやらArduinoをタンスから引っ張りだしてきて触ってみようかと。(ArduinoのVerも遂に1.0になったしね!)
別にFlashで実装する必要もなかったんですが、FlashハッカソンということでFlashで触ってみました。
手元に3軸の加速度センサーがあったのでそれをつなげて
傾けたり振ったりしたらFlash上でにゅんにゅん鳴るみたいな楽器とは呼べないまでも
演奏+演出(VJ?)みたいなことが出来たら気持ち良さそう、ということで8時間でやってみよう!となりました。
実はArduinoとかFunnelのセットアップは既に完了してたので
本当に3軸加速度センサーからx,y,zの値を受け取って後はFlashでごにょごにょするだけというとても簡単なお仕事。なんですが、気持ちのいい音を合成するとかがやってみたら全然難しい。。
ていうかSin波とかだけでむにょむにょ気持ちのいい音なんでできないんじゃね?とか悩み続けて
結局8時間のうち半分くらいはこの音合成で悩みまくってました。もうこの辺りArduinoとか関係ない。w
Arduinoセットアップ
ver1.0が出てるのでダウンロードしてくる。
Arduino IDEはProcessingとほぼ同じなので触ったことある人なら問題ないかと。
Arduinoダウンロードページ
Processingダウンロードページ
Processingが元となっているだけあってprogramingって聞くと拒否反応を示す人からしても、
わー、簡単ーと思わせてくれる開発環境だと思うますよ。:-)
web上で見れるExhibitionとかTutorial見てるだけでも楽しい\(^o^)/
http://processing.org/exhibition/
http://processing.org/learning/
あと、ProcessingやArduinoには元からサンプルファイルが入ってるので、
IDE落としてきて、file > Examples の中見てみるだけでも楽しいと思います。
で、ProcessingやArduinoのプログラムは簡単にいうと基本こんな感じ。
setup関数(初期化時に1度だけ実行される)
loop関数(Event.ENTER_FRAME みたいに毎フレーム実行される)
この関数が元から書かれてるので、この中に必要なことを書いていくだけ。
たとえば、setupで円の大きさと色と数を決めて、
loop関数でそれらを毎フレーム右に1pxずつ動かす!とかって感じで書けば
誰でも簡単にたくさんの円が横に動くアニメーションができるというわけ。
で、Arduinoだとこんな。
void setup() {
pinMode(13, OUTPUT);
}
void loop() {
digitalWrite(13, HIGH); // set the LED on
delay(1000); // wait for a second
digitalWrite(13, LOW); // set the LED off
delay(1000); // wait for a second
}
setup関数で13ピンを出力に設定して、
loop関数で13ピンをつけて、
1秒待って、
loop関数で13ピンを消して、
1秒待って、 を繰り返す。
はい簡単ー。これで永遠にぴこぴことLEDが点滅し続けるプログラムになるよ。
ここからはFlashで操作。
Flashはセキュリティの関係で直接操作できないからFunnelていうプロキシサーバ?たててそれを介して操作する。
まー難しいことは置いといてFunnel立ち上げてArduinoと無事通信できたらswfたちあげればおk。
で、今回の3軸加速度の場合だとこんな。
private function arduinoInit():void
{
_arduino = new Arduino(Arduino.FIRMATA); // Arduinoクラスつくる。
_xAxisPin = _arduino.analogPin(0); // アナログピン(0)にはx軸の加速度をつなげておく
// _yAxisPin = _arduino.analogPin(1);
// _zAxisPin = _arduino.analogPin(2);
_xAxisPin.addEventListener( PinEvent.CHANGE, pinchangeHandler ); // PinEvent.CHANGE で値の変化を取得できる。
var gui:ArduinoGUI = addChild(new ArduinoGUI()) as ArduinoGUI;
_arduino.gui = gui;
}
ちなみに3軸加速度センサは6,7,8ピンがそれぞれx,y,zに対応してる。
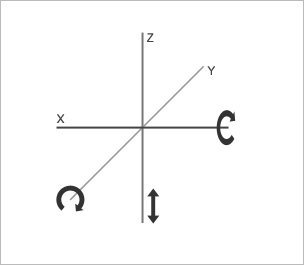
x,y,zの加速度方向はこんな。

例えば前後に傾けるとX軸が、左右に傾けるとY軸が取得できる。
Z軸は上下反転まで回転してしまえば100%の値が取得できる。
(X,Y軸共に90度で最大100%の値だけどZ軸は50%で、180度裏返しまで行くとX,Y軸は0%に戻るけどZ軸は100%になるという感じ。)
前後に振るとX軸が、左右に振るとY軸が、上下に振るとZ軸が取得できる。
で、今回はこのX,Y,Z軸にそれぞれ別のSoundクラスを作成し、
SampleDataEvent.SAMPLE_DATAで読み込みを開始させておき、
3軸の値をそれぞれ音色として毎フレーム動的に書き込んでいくという方法で音を生成。
その他に3軸の値は、音量、背景のビジュアルともそのまま連動させた。
この辺りのコード汚すぎてのせれないw
一応ここまでをFlashハッカソンでつくって発表したのだけれど、
やっぱり音の知識が足りてなくて動的に生成させたやつがあまり気持ちいい音にならなかったので
今回は3つの音楽BGMを割り当ててそれらを単純にVolume操作して、
今鳴っている音をVisualiseしてみた。
この辺りはもっと経験つまないとかっこいい音+映像の生成ってとこまでは辿り着けない印象ですね。
でもやっぱり楽しいね。こっち。
とりあえずおしまい。
you